Mi sono laureato in Ingegneria Informatica nel 2016. Lavoro in Chialab dal 2017 occupandomi di sviluppo Web front-end, Realtà Aumentata e Realtà Virtuale nel Web (WebXR), progettando esperienze in ambito comunicativo e culturale. Ho realizzato e preso parte a diversi progetti Open Source pionieristici nella WebXR (AR.js, GeoAR.js, AR.js Studio fra gli altri). Sono stato membro Invited Expert del W3C come consulente per l’accessibilità nelle tecnologie innovative. Nel 2024 ho conseguito un Dottorato in Scienze del Design, progettando e realizzando un’ecosistema software per studenti ciechi e ipovedenti volto alla comprensione di contenuti grafici come curve di funzione e figure geometriche.
Articoli /

Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Tesi di dottorato di Nicolò Carpignoli

Non chiamatela accessibilità
Falsi miti della progettazione di prodotti digitali accessibili.
- Accessibilità
- Leggibilità
- Web design

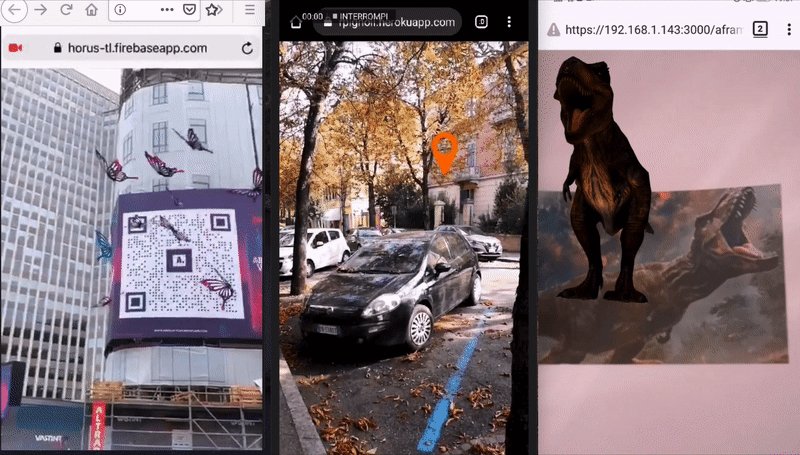
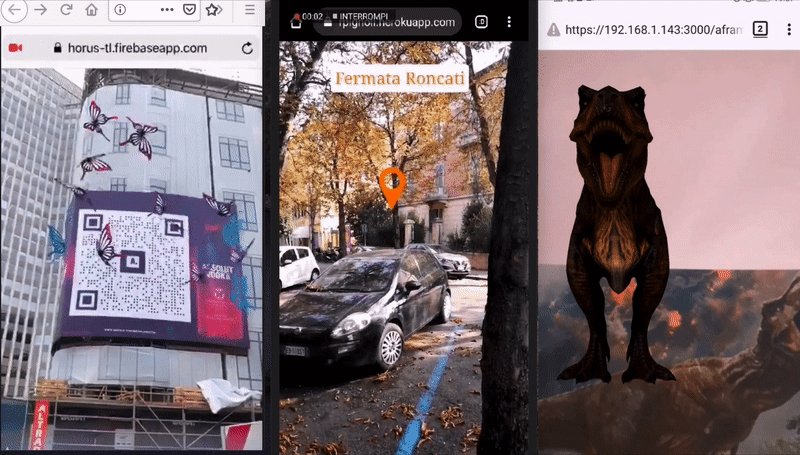
Realtà Aumentata, Diminuita, Alternativa
La Realtà Aumentata è davvero una versione più ricca della realtà che ci circonda? Cosa perdiamo ogni volta che utilizziamo un dispositivo?
- Realtà aumentata
- Digitale
- Realtà estesa
- Sviluppo frontend
- Realtà virtuale

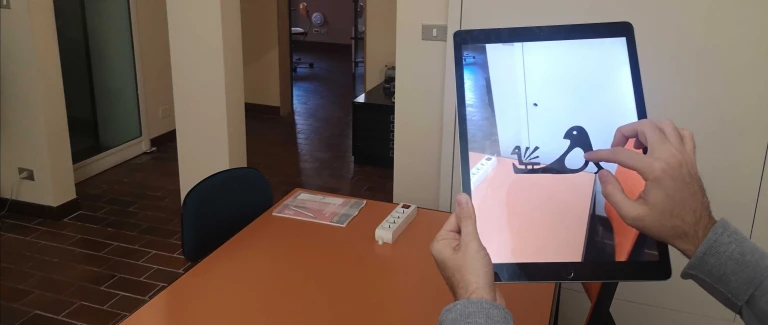
Augmented Reality on the Web with Model Viewer
A tale of our team building a Web AR experience using Google’s Model Viewer.
- Realtà aumentata
- Sviluppo frontend
- Open source

We should build something really useful with AR
Some thoughts about AR applications and their real impact on user needs.

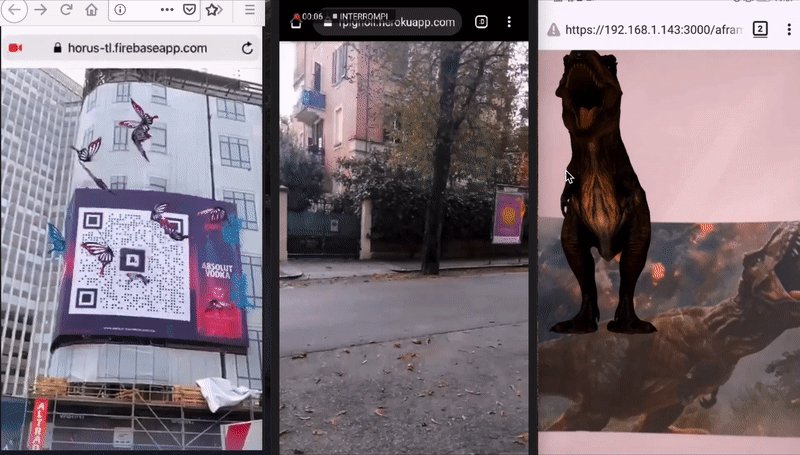
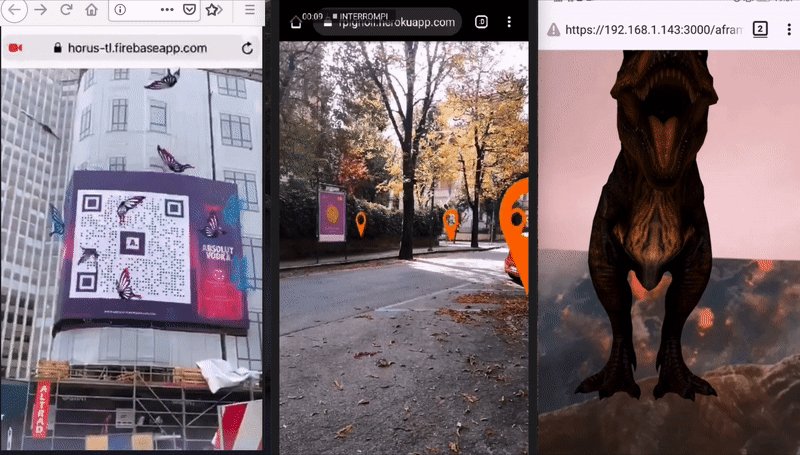
Introducing AR.js 3
New features, a new Github organisation and a new Documentation. All that you need to know about AR.js 3.

Is Your Web Site Really Accessible?
Why accessibility matters and how you can check and eventually fix it on your website.

How to improve keyboard navigation of your web page
Loock is an accessibility helper for keyboard navigation. It helps you make web pages easily navigable and more accessible, creating context areas in which keyboard navigation is “locked”.
