I graduated in Computer Engineering in 2016. I have been working in Chialab since 2017 as a frontend Web developer, working with Augmented Reality and Virtual Reality in the Web (WebXR) and designing experiences in communication and culture. I realized and took part in several pioneering Open Source projects in WebXR (AR.js, GeoAR.js, AR.js Studio among others). Since 2020 I am Invited Expert member of W3C as a consultant for accessibility in innovative technologies. I am a PhD graduate at the IUAV University of Venice in the program "Architecture, City and Design".
Articles /

Far percepire con il tatto e l’udito linee di funzione e forme geometriche a non vedenti
Tesi di dottorato di Nicolò Carpignoli

Don’t Call it Accessibility
Myths and misconceptions in the design of accessible digital products.
- Accessibility
- Legibility
- Web design

Augmented, Diminished, Alternative Reality
Is Augmented Reality really a richer version of the reality around us? What do we lose every time we use a device?
- Augmented reality
- Digital
- Extended reality
- Frontend development
- Virtual reality

Augmented Reality on the Web with Model Viewer
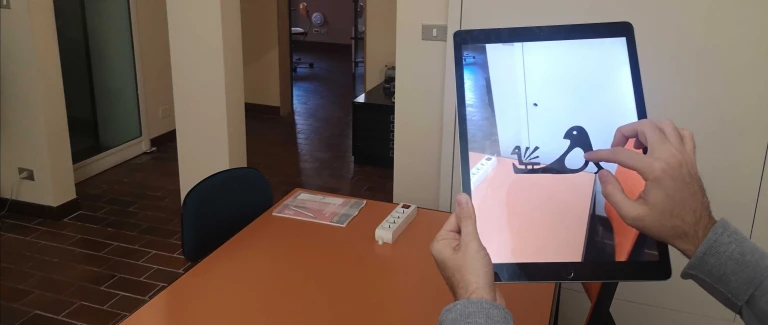
A tale of our team building a Web AR experience using Google’s Model Viewer.
- Augmented reality
- Frontend development
- Open source

We should build something really useful with AR
Some thoughts about AR applications and their real impact on user needs.

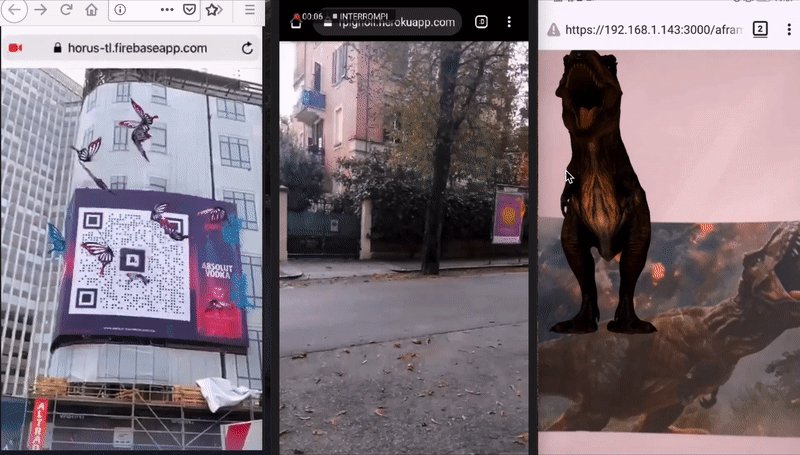
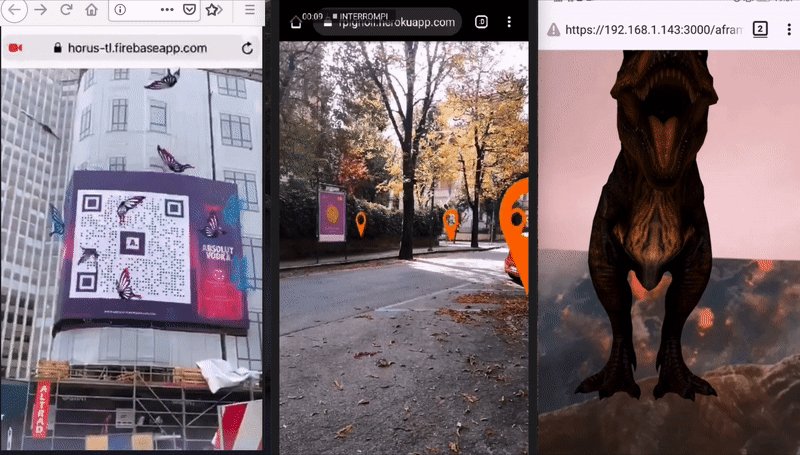
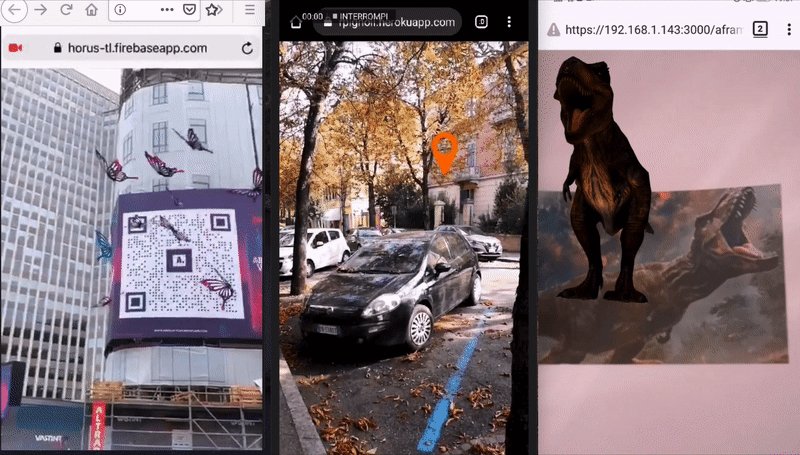
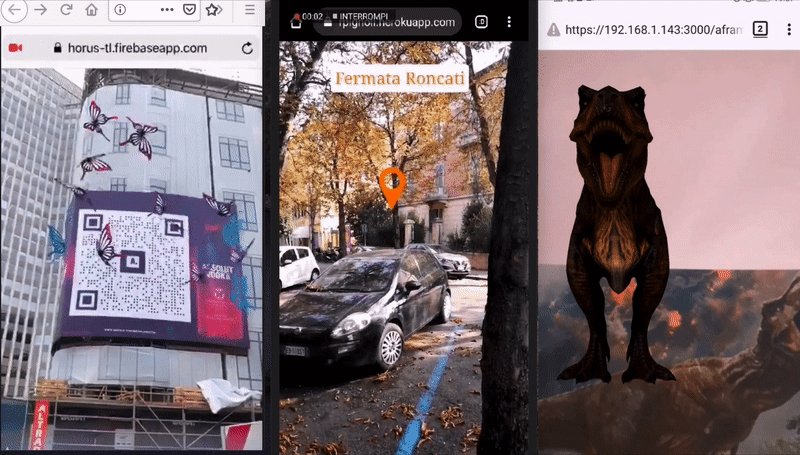
Introducing AR.js 3
New features, a new Github organisation and a new Documentation. All that you need to know about AR.js 3.

Is Your Web Site Really Accessible?
Why accessibility matters and how you can check and eventually fix it on your website.

How to improve keyboard navigation of your web page
Loock is an accessibility helper for keyboard navigation. It helps you make web pages easily navigable and more accessible, creating context areas in which keyboard navigation is “locked”.
